Code An Online Designer Tool
How to find the best design-to-code tool ?
![]()
Also known as handoff, converting Design into Code is a hot topic. There are myriad of solutions available on the web however not all of them can meet your needs. In this article, we help you navigate among them and classify them upon readiness of the code generated and freedom of drawing for web designers.
TL;DR You can skip to the diagram at the end ;)
Automatic generation of code has a l ways been a fantasy among developers. From Model Driven Engineering to low-code platform the community is still looking for amazing tools that could transform your ideas into ready to use applications. With artificial intelligence, the dream is about to come true. By leveraging the understanding and translation of visual concept, IA will be at the center of a new kind of assisting tools ! But for now, let's look at what is available !
Why should you use a design-to-code solution ?
For 4 main reasons : efficiency, clarification, consistency , flexibility.
Efficiency — With automatic code generation, you can save from 20% up to 80% of code development compared to writing code manually. Depending how far the solution can go, from vanilla HTML/CSS generation to functional backend (that would be great! 👐). Of course we must stay alert on the generated code — nothing worse than diving into someone else's code who is doing everything in a different way than you, right? 😒 And what is the point if you have to re-code everything?

Clarification — With automatic generation, code would be generated directly from design specs (wireframes or sketches) meaning the first source is the definition of the needs, not the code itself. No need for iterations between web designers and web developers, no more ambiguity or random interpretation. And a smart tool should be available to infer the Design System from the available designs, and even complete what is missing!
Consistency — The quality of the code generated should be consistent. Unlike web developers, who can work in teams and have different levels of experience, different styles or different practices. Even the lack of focus can cause you some trouble. Have you ever code all night to realize in the morning that you created a monster? The quality of the code produced by the generator is stable. No surprise to be expected. But still, the code generator has to respect good practices, architecture, and improve readability. Remember of Adobe Muse generated code?

Flexibility — What about going from AngularJS1.5 to React or Vue in seconds? When you have built an algorithm to generate code for a specific framework you can change the generator to target a different one or another version, automatically in seconds. Future looks great!
Review
Here is now a review of the different categories of solutions. We proposed an opinionated classification but feel free to react by commenting! 😊
For web designers — main decision criteria should be whether freedom of drawing is a key priority or not. Some companies consider that designers should adapt to development tools and capabilities, others don't. Depending on level of constraints accepted, there are 3 main categories:
- Application oriented: Sketch, figma, froont, Framer, Adobe XD. The fashion ones ! Lots of startups work with these tools and their plugins. Maybe Framer is more oriented toward developers, allowing you to code in the same interface.
- Complete freedom — no constraint at all. For now Photoshop is the king.
- CMS solutions: webflow, wordpress, shopify et al. (but no source code and no freedom! Or old technologies…). Some designers told us they don't consider using template in wordpress to be a design task! 1,2,3… Fight!
What designers could gain from real design-to-code tool? Depending on how far it can go some projects could be developer free ! And even with basic extracting capabilities designers will benefit from less iterations with developers! Let's look at the developer's point of view.
For developers — main decision criteria should be how ready you need the code to be. There are plenty of solutions out there, but you are wasting your time if the code is not clean and you need to spend more time understanding it or re-coding it.
- From hand drew sketching — like Uizard, Sketch2Code by Microsoft, or Airbnb tool. These tools are more focus on fast prototyping from basic designs. Bonus to Uizard, able to generate components in React.
- From Sketch: indigo design is a great solution for angular component but you have to use a specific UI component library (Ignite UI). As a side note, Angular seems to be the orphan framework for code generation tool ! Supernova.io is more app oriented (Android, React Native, Swift…) but you still have to "open" the design and manually annotate what groups of components should be gathered, so finger cross about the quality of layers in Sketch.
- From screenshots : new projects are emerging, directly working on visuals (not on layer system files like Sketch or Photoshop). It's actually the technological brick behind Uizard solution, first published as an open source project here : pix2code. On the same idea, and with a tutorial: emilwallner's article. These solutions are still very basic and limited to specific components but I think it's the future.
- From scratch: yes, I guess you can do that too… 😶
You can also use visual inspectors like InVision, Zeplin or Avocode but these solution are more style-oriented than component-oriented.
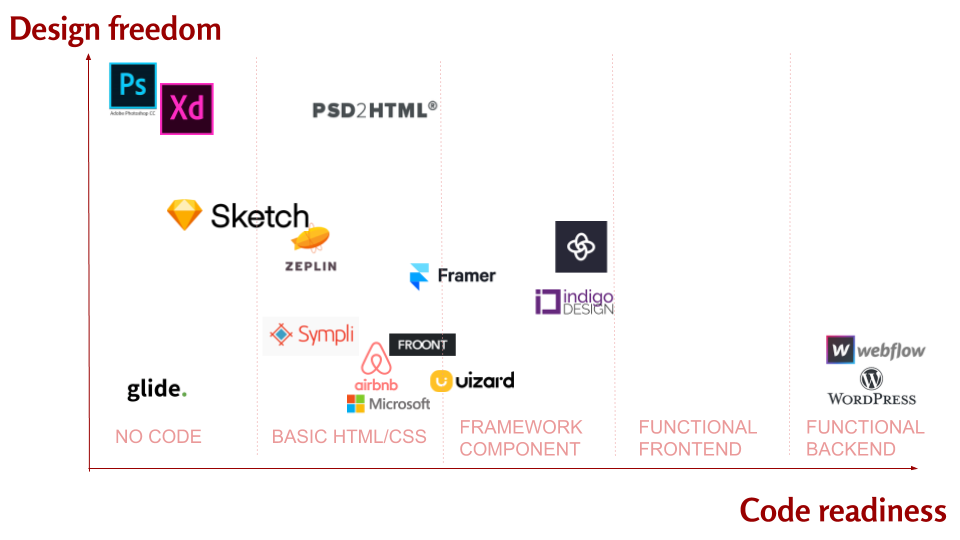
In conclusion, you will find below a panel of some of the solutions identified, on a diagram opposing design freedom to code readiness:

Keep in mind that this is quite subjective. By using a lot of these solutions you realise that many of them answer to specific problems. The best way to classify/rank them would be a benchmark on every combination of workflows versus projects.
Examples of projects:
- Building an Angular 8 website with basic screens
- Building a React Native App from whiteboard sketches
- Transforming a legacy application from AngularJS to Vue.js with a new design system
Examples of workflows:
- no design tool, IDE only
- hand sketches + Uizard+Sketch+Zeplin+IDE
- Sketch files + Indigo.Design + IDE
- Photoshop files + IDE
- Sketch files + Supernova + IDE
More solutions available in this curated awesome list: https://github.com/LisaDziuba/Awesome-Design-Tools
What about you ? What are your favorite tools? What workflow do you like to follow or fear? Have you tried any of these solutions?
In any case, we are looking to build Yet Another Design-To-Code tool and are looking for all your inputs before firing the rocket!
Cheers
ADDENDUM:
New player in the game: Overlay is focusing on export from Sketch/Figma to React/Vue components (code and all ❤). Have a look! My little finger tells me this product comes directly from former guys from Theodo, a company producing LOTS of web applications…

Code An Online Designer Tool
Source: https://blog.prototypr.io/how-to-find-the-best-design-to-code-tool-f82dac425ae
Posted by: farrellfroma1981.blogspot.com

0 Response to "Code An Online Designer Tool"
Post a Comment